Créer du contenu accessible dans les sites ENA2
Au Québec, 16% de la population de 15 ans et plus vit avec une incapacité [1]. Une statistique qui met en lumière l’aspect incontournable de créer du contenu en ligne accessible pour permettre une expérience utilisateur inclusive. C’est pourquoi l’ENA2 est développé en suivant les standards sur l’accessibilité des sites Web. Des fonctionnalités y sont disponibles pour permettre de lever les barrières qui pourraient compromettre l’accès au savoir pour des personnes en situation de handicap permanente ou temporaire. Découvrez comment optimiser l’accessibilité dans votre site de formation grâce à l'ajout de texte alternatif pour les images ainsi qu'aux sous-titres de vidéo.
Veuillez noter que cette page est en évolution et sera bonifiée en fonction des nouveautés et améliorations qui seront livrées dans les sites de formation ENA2 en lien avec l’accessibilité.
Texte alternatif pour les images informatives
Bien que les images informatives soient utiles à de nombreuses fins pédagogiques, elles peuvent également représenter un obstacle à la compréhension pour les personnes aveugles ou à basse vision si elles ne sont pas accompagnées d’un texte alternatif. Ce texte, rédigé par le concepteur de la formation, décrit l’image et pourra être lu par un lecteur d’écran, logiciel qui lit à voix haute le texte alternatif. En somme, ce texte est invisible à l’écran et n'est entendu que par les personnes munies de ce type de logiciel.
Toutes les images informatives visibles dans les sites ENA2 peuvent être accompagnées d’un texte alternatif.
AVIS
Les images décoratives ne sont pas accompagnées d’un texte alternatif à moins qu’il s’agisse d’une image qui véhicule une information, un sens ou qui est nécessaire à la compréhension des propos.
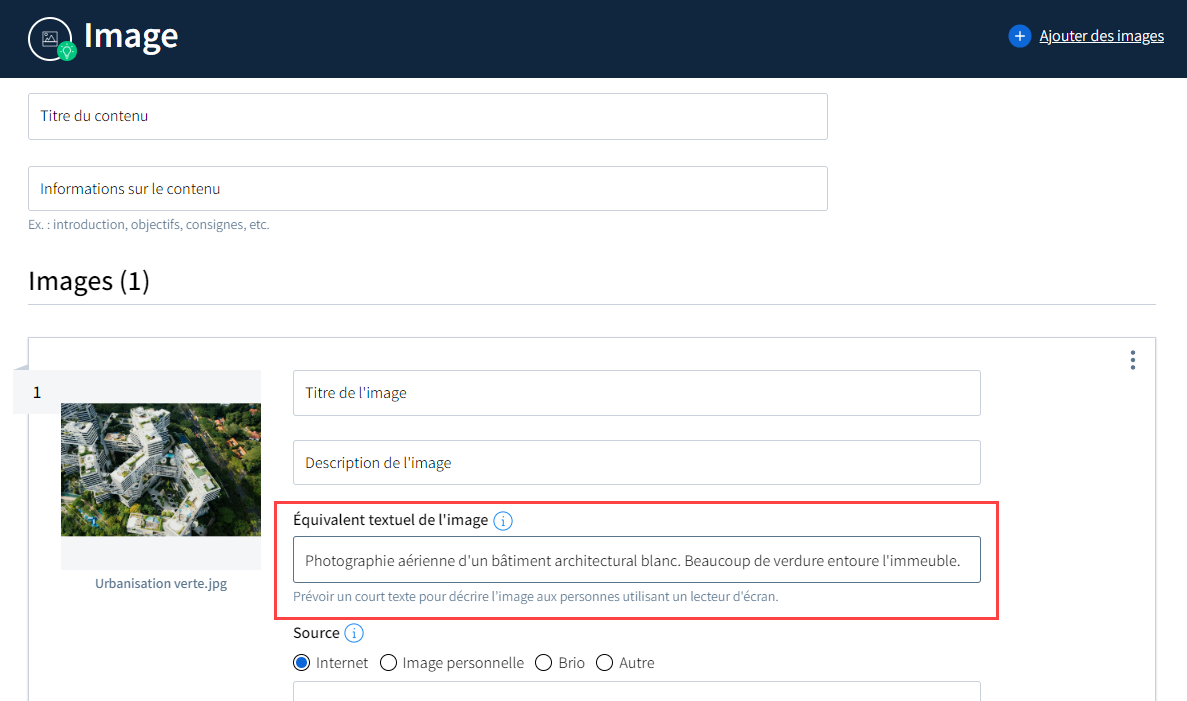
L’ajout du texte alternatif s’effectue dans le contenu Image dans le champ Équivalent textuel de l'image:

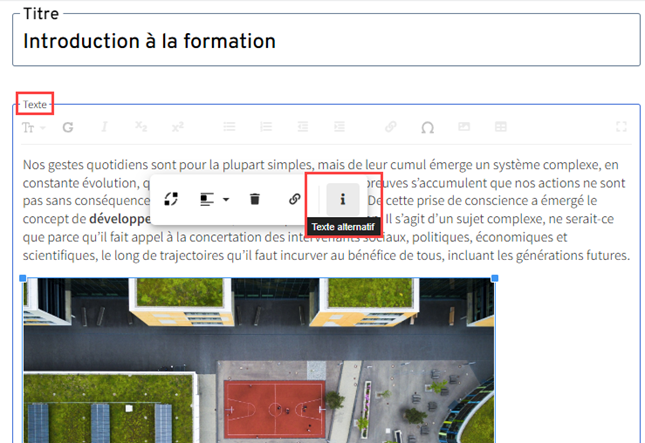
Dans les éditeurs de texte qui permettent l’ajout d’images:

Conseil de rédaction
Comment rédiger un texte alternatif efficace? La meilleure façon est de vous imaginer au téléphone en train de décrire ce que vous voyez à votre interlocuteur.
Voici plus en détail quelques conseils rédactionnels:
- Être clair, précis et concis: Inclure suffisamment d’informations pour permettre de comprendre le sens ou l’objectif de l’image.
- Expliquer le contexte:
- Préciser le type d’image: une photo, une infographie, une capture d’écran, etc.
- Inscrire des informations concernant qui, le quoi et le où lorsque pertinent: nommer l’élément, l’animal ou la personne si elle est connue (ex: Albert Einstein). Si l’individu est non connu utiliser des termes liés à son âge tels que: bébé, enfant, jeune, adolescent, adulte, personne âgée. Donner des détails de son apparence comme: grand, cheveux longs par exemples. Éviter de nommer le genre, sauf s'il est clairement représenté ou véritable.
- Décrire la localisation des items.
- Souligner des détails importants (ex: des couleurs, une émotion, un élément distinctif, etc.).
- Contextualiser les informations des images complexes:
- Préciser le type d’image (graphique, tableau, schéma, carte géographique, etc.).
- Préciser l'emplacement (dans le cas d'une carte géographique).
- Écrire les informations essentielles qui sont visibles dans l’image.
Conseil
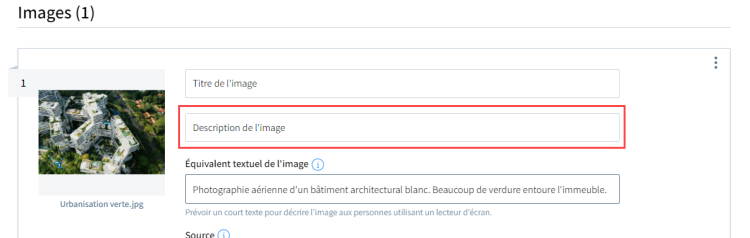
Si votre description est complexe et excède la limite de 150 caractères, songez à utiliser le champ Description de votre image. Au besoin, un lien URL menant vers une autre page peut y être intégré afin de détailler les informations visibles dans l’image.

À éviter
- Intégrer des images qui incluent du texte ou des tableaux sous forme d’image puisque que les lecteurs ne sont pas en mesure de lire le contenu texte des images.
- Inscrire un texte alternatif pour une image purement décorative.
- Écrire la source de l’image dans le texte alternatif. Voir à plutôt utiliser le champ prévu.
- Répéter de l’information qui est déjà mentionnée dans le descriptif ou dans des images précédentes.
- Utiliser les termes images, graphique et figure puisqu’ils sont utilisés par les lecteurs. Il est cependant possible d’utiliser photo, logo, ou peinture selon le contexte d’utilisation.
Exemples de texte alternatif

Texte alternatif de l'image: Photographie aérienne d’un bâtiment architectural blanc structuré en blocs d'étages disposés de façon disparates. Beaucoup de verdure l'entoure.

Texte alternatif de l'image: La Joconde, peinture célèbre de Leonard de Vinci. Elle représente une femme assise, vêtue d'une robe simple et sombre, avec un voile léger sur les cheveux. Son visage est ovale, encadré par des cheveux bruns. Elle a un sourire énigmatique et un regard direct qui semble suivre le spectateur. L'arrière-plan montre un paysage flou avec des collines, une rivière et un ciel brumeux, soulignant une ambiance mystérieuse.

Texte alternatif de l'image: logo officiel de l’EPA qui illustre une fleur ronde bleue, sa tige a deux feuilles vertes, entourée du titre United States, Environmental Protection Agency.
Sous-titres de vidéo
Dans notre ère numérique où la vidéo est partout, l'accessibilité pour tous est primordiale. Les sous-titres offrent une multitude d'avantages, notamment en aidant les personnes sourdes ou malentendantes à comprendre le contenu audio, en permettant à ceux dans des environnements bruyants ou silencieux de suivre la vidéo, en facilitant l'apprentissage pour ceux dont le français n'est pas la langue maternelle, et en aidant les personnes avec des troubles cognitifs ou d'apprentissage à accéder au contenu.
Et dans Brio, ça fonctionne comment?
L’ajout de sous-titres à une vidéo demande au préalable de convertir l’audio d’une vidéo en texte écrit en créant un fichier de transcription. Ce fichier pourra ensuite être ajouté à votre contenu de type Vidéo dans votre site de formation ENA2 au format vtt (Video Text Tracks).
L’ajout du fichier sous-titres (.vtt) n'est possible que pour les vidéos qui sont déposées en tant que fichier. Les vidéos qui proviennent de YouTube et Vimeo génèrent automatiquement des sous-titres.
Qu’est-ce qu’un fichier vtt?
Il s’agit d’un format de fichier utilisé pour stocker des sous-titres, des légendes ou d'autres données textuelles synchronisées avec une vidéo sur le web.
Les fichiers vtt sont généralement des fichiers texte simples avec une structure spécifique qui comprend des marqueurs de temps pour indiquer quand chaque sous-titre doit apparaître et disparaître à l'écran. Ces marqueurs de temps sont synchronisés avec la progression de la vidéo, permettant aux sous-titres de s'afficher au bon moment pendant la lecture de la vidéo.
Références
Cooper Hewitt Guidelines for Image Description (en anglais). Repéré le 16 janvier 2025 à https://www.cooperhewitt.org/cooper-hewitt-guidelines-for-image-description/
Eric Eggert Shadi Abou-Zahra. (2022). Images tutorial. W3C - Web Accessibility Initiative. Repéré le 24 janvier 2024 à https://www.w3.org/WAI/tutorials/images/
[1] Gouvernement du Québec. (2023). Repéré le 17 janvier 2024 à https://www.quebec.ca/famille-et-soutien-aux-personnes/participation-sociale-personnes-handicapees/semaine-quebecoise-personnes-handicapees#:~:text=Plus%20d'un%20million%20de,une%20incapacit%C3%A9%20significative%20et%20persistante
Office québécois de la langue française. (2002). Gouvernement du Québec. Repéré le 17 janvier 2024 à https://vitrinelinguistique.oqlf.gouv.qc.ca/fiche-gdt/fiche/8363241/lecteur-decran
Presses de l'Université du Québec. Rédaction de textes alternatif - Guide à l'intention des auteurs et autrices. Repéré le 16 janvier 2025 à https://www.puq.ca/formulaires/Textes-alternatifs-2024.pdf
Shabdi Abou-Zahra. W3C - Web Accessibility Initiative (2019). https://www.w3.org/WAI/perspective-videos/captions/fr#transcript
Aidé par ChatGPT